【WordPress】投稿画像のサイズを統一する方法

魔物が現れた
投稿した画像サイズが統一できてなくて表示崩れしてる…(泣)
カスタム投稿の一覧で使用したサムネイル画像サイズがバラバラで、デザインが崩れている!
なんてことありますよね。
今回は画像サイズを一定にトリミングする方法を解説します。
これで投稿の際の画像サイズを気にしなくて済みます。
【WordPress】投稿画像のサイズを統一する方法
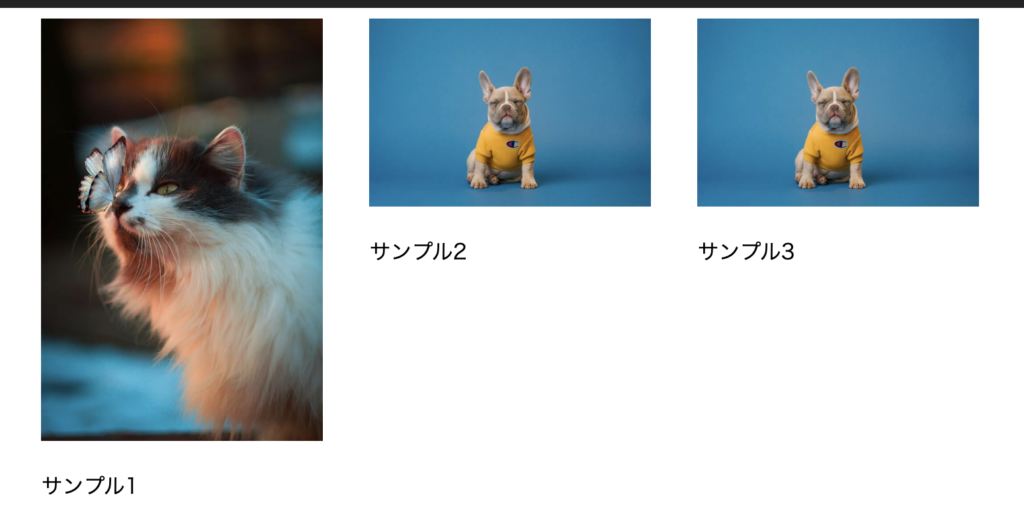
表示崩れの例

上記のような一覧があったとします。(雑ですみません!)
一番目の投稿で使用した画像だけサイズが違うケースです。
縦長の画像になっているのでその部分だけ表示が崩れ、統一感が無くなってしまいます。
統一するためのコード
下記を御覧ください。
See the Pen Untitled by kento-n96 (@kento-n96) on CodePen.
画像の親要素に高さと幅を指定して、子要素のimgタグを親要素のサイズでトリミングしています。
対象のコードは以下の部分です。
/* 画像の親要素に高さと幅をつける */
.item__img {
width: 100%;
height: 40%;
}
/* 親要素に合わせてトリミングする */
.item__img img {
width: 100%;
height: 100%;
/* 画像表示位置*/
object-fit: cover;
}これで表示崩れが起きないし、いちいち画像サイズを気にする必要がないですね!
ちなみに「object-fit: cover;」は画像の中央を表示し、親要素いっぱいに広がるので余白ができません。
なので変に余白ができて表示崩れする心配がないです。
まとめ
今回はWordPressの投稿画像を統一させる方法を解説しました。
正直もっといい方法があるのでは?とも思っています。
また別のいい方法も発見したら紹介したいと思います。

