【CSS】flex-boxで子要素の高さ揃えて横並びにする方法

display:flexで横並びにはしたけど、子要素の高さがバラバラで統一感が出ない…
今回はflexで並べた要素の、子要素の高さを揃える方法をご紹介します。
例えばカードタイプのブロックを連続して並べたときに、日付やカテゴリーなどメタ情報の位置がそれぞれバラバラになってしまうと視覚的に統一感が無くなってしまいます。
部分的に位置を揃えて統一感を出したい時に活用できます。
flex-boxで横並びにした時、子要素の高さ揃える方法
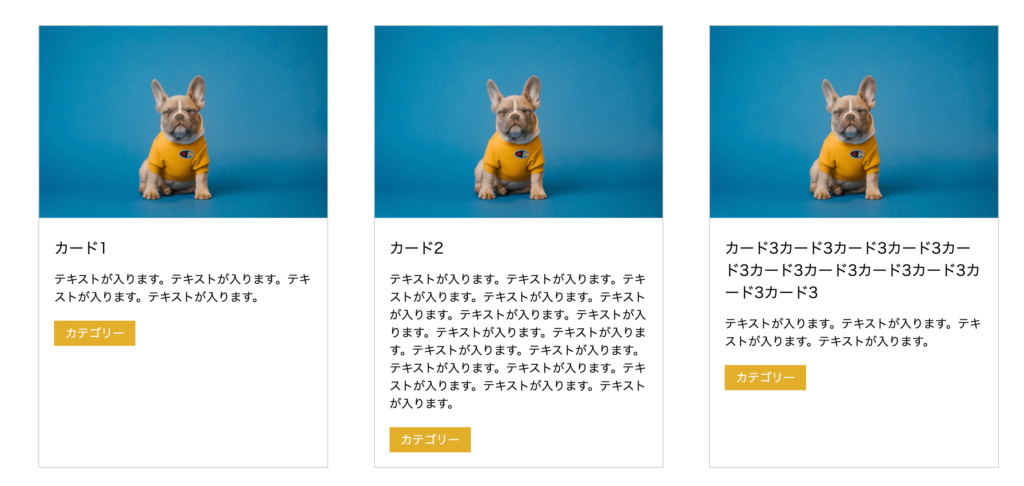
子要素の高さが合っていない画像
まずは子要素の高さが統一されていないものを見ていきましょう。

上記のようにカテゴリーの位置がバラバラで統一感がありません。
これを一番文字数の多い「カード2」に合わせていきます。
子要素の高さを合わせた画像
以下の画像が子要素の高さを揃えたものになります。
お手数ですがスクロールしてご覧ください。
See the Pen Untitled by kento-n96 (@kento-n96) on CodePen.
子要素の高さを合わせるコード解説
コードは以下の構成になっています。
<div class="card">
<div class="card__img">
<img src="/images/dog.jpg" alt="いぬ">
</div>
<div class="card__text-wrap">
<div class="card__title">カード1</div>
<div class="card__text">テキストが入ります。テキストが入ります。テキストが入ります。</div>
</div>
<div class="card__bottom">
<div class="card__category">カテゴリー</div>
</div>
</div>「card」クラスの中に3つの子要素があります。
今回は2つめの「card__text-wrap」の高さを揃えます。
まずは親要素(card)に以下のコードを書きます。
display: flex;
flex-direction: column;「flex-direction: column;」で横並びにならないようにします。
ちなみに積み重ねるように配置するプロパティです。(つまり縦並びにする)
次に高さを統一したい子要素(card__text-wrap)に以下のコードを書きます。
flex-grow: 1;すると「card__text-wrap」の高さがすべて揃います。
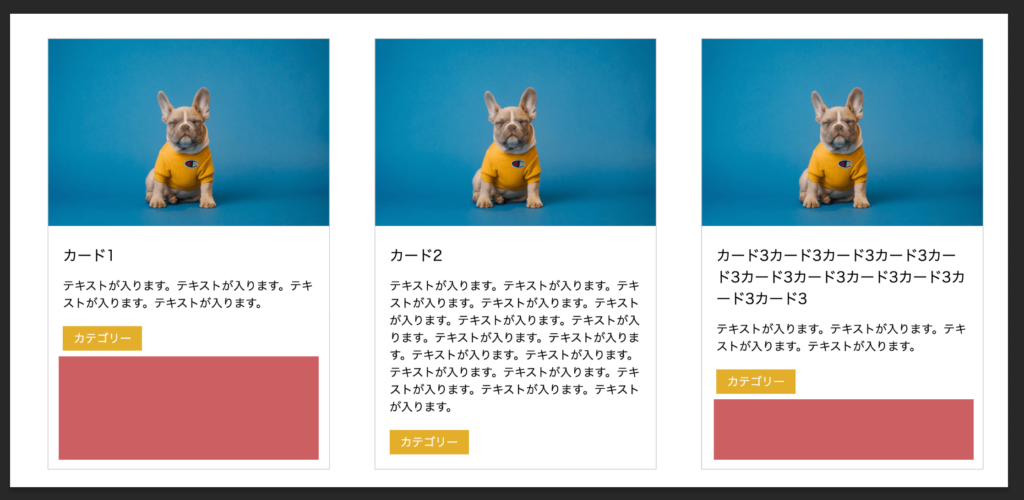
これは余った余白を総取りした状態です。以下をご覧ください。

赤い部分が余っている余白の部分です。この余白部分を総取りしています。
例えば「card」内の3つの子要素全てに「flex-grow: 1;」をしたとします。
すると、余白を3等分しそれぞれに割り振られます。
3つの子要素のうち1つを「flex-grow: 2;」2つを「flex-grow: 1;」とした場合、余白を4等分してそれぞれの値に振り分けます。
まとめ
今回はflexでの子要素の高さを揃える方法を解説しました。
ご参考になれば幸いです。ありがとうございました。

