【CSS】 疑似要素を使ってセクション間を斜めに区切る

セクションの間を斜めに区切りたいけど、どんな手段があるのだろう..
WEBサイトで各セクションの間を斜めに区切っているサイトはオシャレですよね!
自分もやってみたくて最近やり方を勉強しました。
疑似要素とボーダーを使用して三角を作って境目に配置して実装していきます。
セクション間を区切るCSS
まずは斜めに区切るコードを見ていきましょう。
See the Pen Untitled by kento-n96 (@kento-n96) on CodePen.
.section--blue::before {
content: "";
position: absolute;
top: -100px;
border-color: transparent #7CA6C5 transparent transparent;
border-style: solid;
border-width: 100px 100vw 0 0;
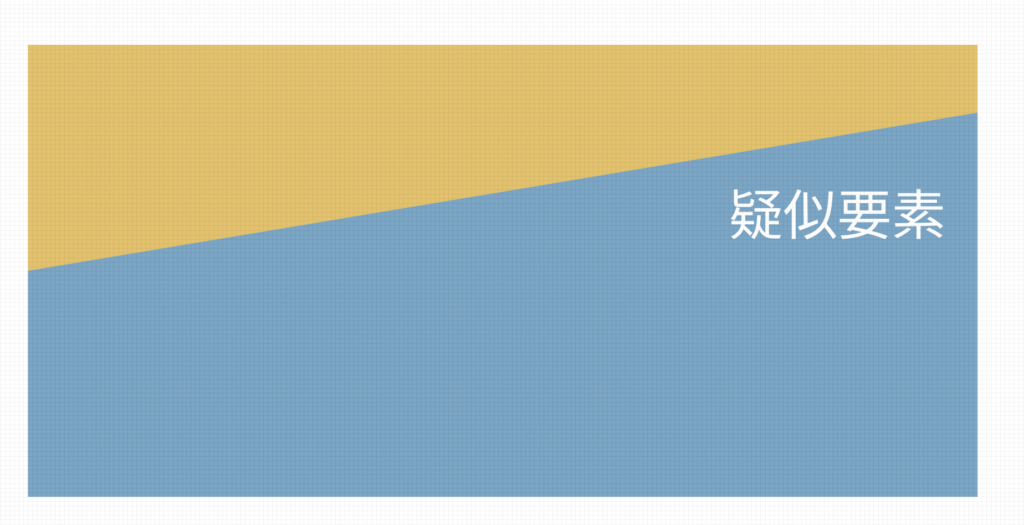
}下の青いセクションに擬似要素で三角を作り区切っています。
今回のものは三角を上にくっつけるパターンになっています。
区切り線の仕組み
まずはセクションを作ります。

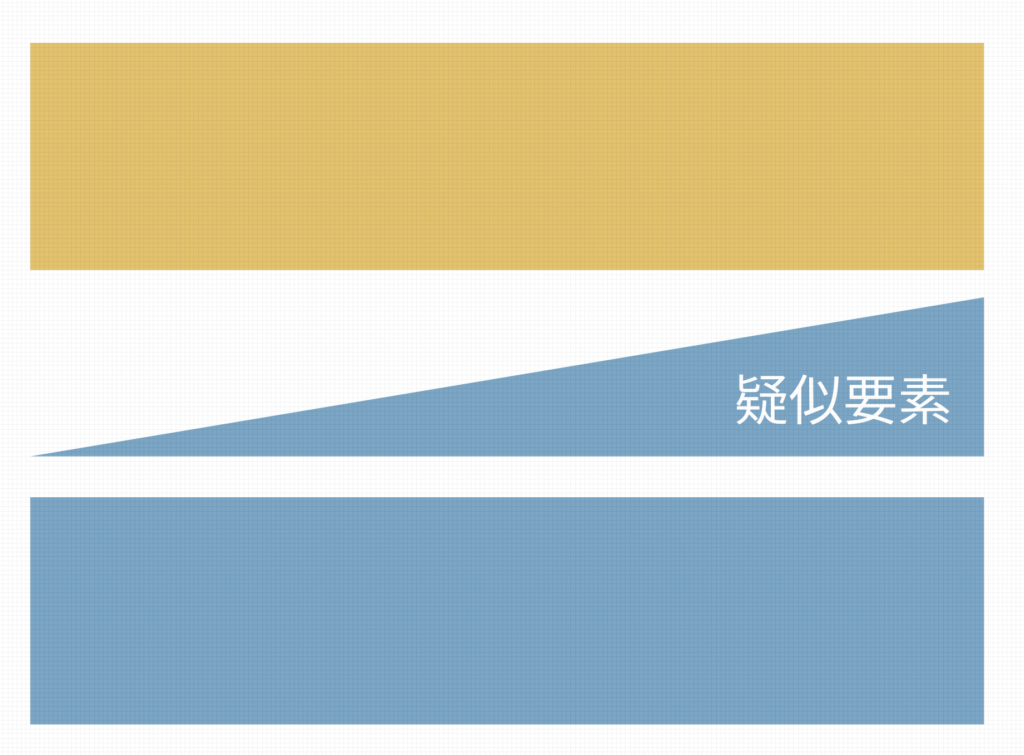
次に三角の疑似要素を作成します。

作成した疑似要素をpositionで任意の位置に設置します。

コードを解説
.section--blue::before {
content: "";
position: absolute;
top: -100px;
border-color: transparent #7CA6C5 transparent transparent;
border-style: solid;
border-width: 100px 100vw 0 0;
}border-color
border-color: transparent #7CA6C5 transparent transparent;border-color: 上 右 下 左;の値を決めています。
border-color: 上(透明) 右(青) 下(透明) 左(透明);
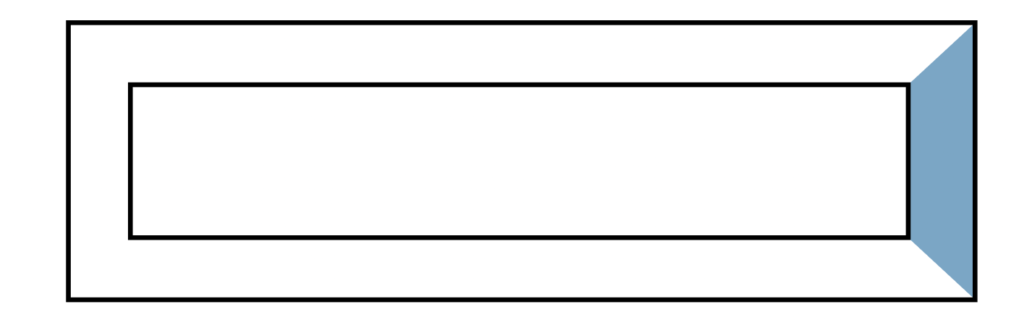
上下左右の境目が斜めになっていて、これを利用する。
下図は右線だけ色を青くしている状態です。

border-style
border-style: solid;1本線にする。
border-width
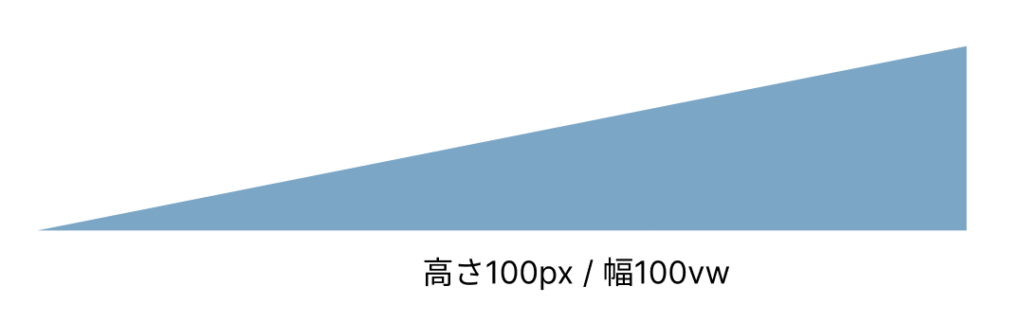
border-width: 100px 100vw 0 0;border-width: 上 右 下 左;の線の幅の値を決めています。ここでは1本線です。
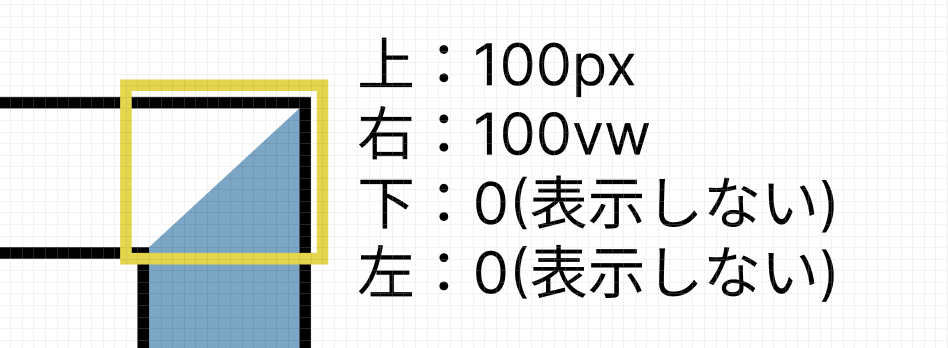
border-width: 上(100px) 右(100vw) 下(0) 左(0);
幅を指定した箇所が表示されます。

黄色の枠の部分が表示されます。
borderの性質上、上右下左の線の境目が斜めになります。
そこを表示することで三角を作ることができます。
ここでは高さが100px。(上線の幅)
右の線が100vwにして、長い三角にできる。(右線の幅)

まとめ
今回はセクション間の斜め区切りを解説しました。
これを活用することで少しおしゃれなイメージを与えれるのではないでしょうか。
今回も読んでいただきありがとうございます。
ご参考になれば幸いです。

